Web
Before starting your application instrumentation, ensure that you have created an app and have an appKey
Install
Installation of the Javascript SDK is done by including a snippet on every page that provides javascript functions, and pulls the latest version of pyze.js from our CDN.
Initialize
- Paste the following JavaScript code between the
<head>and</head>tags in every page that uses Pyze Growth Intelligence. - Replace
PYZE_APP_KEYwith the Pyze App Key obtained from your growth.pyze.com account. - The JavaScript library provides two global variables:
PyzeandPyzeEventsto send data to Pyze Servers.
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey
Custom Events
Events allow you to easily track unique user actions within your app.
Event
PyzeEvents.postCustomEvent("Blog Read");
This allows you to track when a user executed an action, for a simple count of how often that event is occurring.
Event with Attributes
Attributes are any key-value pair that you can attach to an event. You can have up to 99 attributes with any event. It is highly recommended to follow our Best Practices and heavily rely on attributes to make your instrumentation as minimal and useful as possible. In a typical application, you should have many more attributes than events.
// Create an object with key value pairs of custom attributes and post with postCustomEventWithAttributes
var attributes = {};
attributes["screen"] = "Home";
attributes["seconds spent"] = "50";
PyzeEvents.postCustomEventWithAttributes("Blog Read", attributes);
//Events with Attributes as Object
var attributes = {};
var address = {"city":"Redwood city","state":"CA","phone":{"home":{"area":"408", "prefix":"434", "linenumber":"5234"}}};
attributes["address"] = address;
PyzeEvents.postCustomEventWithAttributes('Blog Read', attributes)
Timed Events
Timing how long a user takes to complete an action is a common usecase for Pyze. The SDk has built-in handling for this, by allowing you to start a timer, and then send a custom event at the completion of that action.
startTimerForEvent- Start the timer with a namepostTimedEvent- End the timer by referencing the same name. The time in milliseconds will automatically be attached to this event. You can also optionally pass attributes as an additional paramater as show in the example below
//Start timer for event
PyzeEvents.startTimerForEvent("Screen Load Time");
//Post timed event.
//Note : The event name attribute for the `startTimerForEvent` and `postTimedEvent` should match.
PyzeEvents.postTimedEvent("Screen Load Time");
//Post timed event API when you want to send additional attributes
var customAttributes = {};
customAttributes["device"] = "iMac";
customAttributes["location"] = "CA";
PyzeEvents.postTimedEventWithAttributes("Screen Load Time", customAttributes);
Dimensions
Dimensions are attributes that can be attached to all events within a session. This is useful to have a standard set of attributes that change over time, and is simply a helper to accomplish this goal.
Dimensions are any key-value pairs that you attach to the initialize call. Create an object, and modify the initialize call to include this object.
var dimensions = {
"department": "marketing",
"role": "associate",
"alpha": true
}
Pyze.initialize(pyzeAppKey, dimensions);
Profile
Profiles are a powerful way to add data about your users to Pyze. Use profiles to add data that is not specific to a point in time (events) and are attached to a specific user.
When a user logs in to your app, call setUserProfile to identify them to Pyze. Any events that happen after they are identified, will be attributed to this user. You should only call this method once upon the initial login of a session.
You can optionally include profile attributes.
Pyze built-in profile attributes get special handling in the pyze UI, and we will attempt to discern the data type for custom attributes based on the data recieved. There is no difference between the built-in attributes and custom ones outside of formatting applied.
//Create Pyze Profile Attributes object
var pyzeProfileAttributes = {
"email_id" : "xyz@abc.com",
"date_of_birth" : "1984-06-01",
"first_name" : "John",
"last_name" : "Jacobs"
}
//Create Custom Profile Attributes object
var customProfileAttributes = {
"age" : 29,
"pincode" : "23200",
"city" : "XYZ"
}
//Call the setUserProfile API
PyzeIdentity.setUserProfile(userId,pyzeProfileAttributes,customProfileAttributes);
Pyze profile attributes
| Pyze User Profile Field Name | Data Type/Description |
|---|---|
| background | (string) User background, biography or historical data |
| country | (string) Country codes must be sent in the ISO-3166-1 alpha-2 standard. |
| current_location | (object) Format: {“longitude”: -33.991894, “latitude”: 25.243732} |
| date_of_first_use | (date at which the user first used the app) String in ISO 8601 format or in yyyy-MM-dd’T’HH:mm:ss.SSSZ format. |
| date_of_last_use | (date at which the user last used the app) String in ISO 8601 format or in yyyy-MM-dd’T’HH:mm:ss.SSSZ format. |
| date_of_birth | (date of birth) String in format “YYYY-MM-DD”, example: 1984-06-01. |
| email_id | (string) Email Id |
| email_subscribe | (string) Acceptable values are “opt_in” (explicit approval to receive email messages), “opt_out” (explicit denial to email messages), and “subscribed” (neither opted in nor out). |
| email_hard_bounced | Automatically updated when a hard bounce occurs (true or false) |
| email_spam_reported | Automatically updated when a user marks your email as spam, via the ISP (true or false) |
| facebook_id | facebook ID |
| first_name | (string) User’s First name |
| gender | (string) “M”, “F”, “O” (other), “N” (not applicable), “P” (prefer not to say) or “U” (unknown). |
| home_city | (string) User’s Home City |
| image_url | (string) URL of image to be associated with the user |
| language | (string) Require language to be sent in the ISO-639-1 standard. |
| last_name | (string) User’s Last Name |
| marked_email_as_spam_at | (string) Date at which the user’s email was marked as spam. Must be in ISO 8601 format or in yyyy-MM-dd’T’HH:mm:ss.SSSZ format. |
| phone | (string) Phone number |
| push_subscribe | (string) Available values are “opted_in” (explicitly registered to receive push messages), “unsubscribed” (explicitly opted out of push messages), and “subscribed” (neither opted in nor out). |
| push_tokens | Array of objects with app_id and token string. You may optionally provide a device_id for the device this token is associated with, e.g., [{“app_id”: App Identifier, “token”: “abcd”, “device_id”: “optional_field_value”}]. If a device_id is not provided, one will be randomly generated. |
| time_zone | (string) Time Zone’s must be sent as per IANA Time Zone Database (e.g., “America/New_York” or “Eastern Time (US & Canada)”). Only valid values will be respected. |
| twitter_id | Twitter ID |
Updating an existing user Profile
To update user profile attributes which are already set, use the following api.
Note : Do not call this api before calling setUserProfile.
//Create Pyze Profile Attributes object
var pyzeProfileAttributes = {
"email_id" : "xyz2@abc.com",
"date_of_birth" : "1984-07-01",
"first_name" : "John M",
"last_name" : "Jacobs"
}
//Create Custom Profile Attributes object
var customProfileAttributes = {
"age" : 29,
"pincode" : "232001",
"city" : "XYZ2"
}
//Call the updateUserProfileAttributes API
PyzeIdentity.updateUserProfile(pyzeProfileAttributes,customProfileAttributes);
Logging out a user
Call this api when a user logs out. Event sent after this call will have no identity attached, and will be attributed to an anonymous user.
PyzeIdentity.resetUserProfile();
User Privacy
Pyze provides APIs to allow end-users to Opt out of Data Collection and also instruct the Pyze system to forget a user’s data.
setUserOptOut
Allows end-users to opt out from data collection. Opt-out can be toggled true or false.
Pyze.setUserOptOut(true)
To resume user data collection set value to false
deleteUser
Allows end-users to opt out from data collection and delete the user in the Pyze system. We recommend you confirm this action as once a user is deleted, this cannot be undone.
Pyze.deleteUser(true)
Platforms and CMS Integration
AngularJS
Paste the following JavaScript code in the main html file of your app
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey
For single page applications, Pyze requires you to call Pyze.postPageView to manually send the page title and pathname when your app changes route/view/location
For AngularJS you just need to bind to the $stateChangeSuccess event, which you can do in the run() function, as shown below
yourAngularApp.run(
function($rootScope){
$rootScope.$on('$stateChangeSuccess',function(event, toState, toParams, fromState, fromParams){
Pyze.postPageView("PageTitle", "Page URL");
});
}
);
Please refer to the above documentation for Events and Profiles
Reactjs
Paste the following JavaScript code in the main html file of your app before the tag
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey
For single page applications, Pyze requires you to call Pyze.postPageView to manually send the page title and pathname when your app changes route/view/location
An example using the Simple React example app is below
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, browserHistory } from 'react-router';
import Home from './app/screens/Home';
import User from './app/screens/User';
import 'bootstrap/dist/css/bootstrap.min.css';
import './assets/styles.css';
ReactDOM.render(
<Router history={browserHistory}>
<Route path="/" component={Home} />
<Route path="/:username" component={User} />
</Router>,
document.getElementById('container')
);
browserHistory.listen(function (location) {
Pyze.postPageView(document.title, location.pathname);
});
Please refer to the above documentation for Events and Profiles
Squarespace
Log in to your Squarespace site and click on Setting -> Advanced tab under Website -> Code Injection Paste the Pyze Tracking snippet containing your Pyze App Key in the Header section.
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey

Events
To track Custom events, create event handlers which then call the Pyze Events API’s documented above
Pass the id or the class attribute of the element that is involved in the event. Call the JavaScript Custom or Curated event function for tracking. Following is a sample code
jQuery( document ).ready( function( $ ) {
$('#BlogPost_Read').click(function() {
PyzeEvents.postCustomEventWithAttributes("Blog post read", {"Blog Title" : "Understanding web analytics"});
});
$('#BlogPost_Commented').hover(function() {
PyzeEvents.postCustomEventWithAttributes("Blog post commented", {"Commented By" : "User Identifier"});
});
$('#BlogPost_Liked').click( function() {
PyzeEvents.postCustomEvent("Blog post liked");
});
});
Place the code in the Footer section and start sending events to pyze.

Please refer to the above documentation for Events and Profiles
Vue.js
Paste the following JavaScript code in the main html file of your app or the file that holds your routes.
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey
For single page applications, Pyze requires you to call Pyze.postPageView to manually send the page title and pathname when your app changes route/view/location
For Vue.js you just need to call the afterEach method with the router instance and pass the to and from parameters. Call the Pyze.postPageView method with to.name and to.path for the title and path respectively, as shown in the example below
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import Page1 from '@/components/Page1'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},
{
path: '/Page1',
name: 'Page1',
component: Page1
}
]
})
export default router
router.afterEach((to, from) => {
Pyze.postPageView(to.name, to.path);
})
Events
To track Custom events, call the Pyze Events API’s documented above from your .Vue or .html files as show below
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="testCustomEvent()">Test postCustomEvent</button>
<button @click="testCustomEventWithAttributes()">Test postCustomEventWithAttributes</button>
<a href="#/Page1"> <button >Page1</button></a>
</div> </template>
<script>
export default {
name: 'hello',
methods:{
testCustomEvent : function(){
PyzeEvents.postCustomEvent("Send events to Pyze");
},
testCustomEventWithAttributes : function(){
PyzeEvents.postCustomEventWithAttributes('Sending events with attributes',{'Button Name' : 'Click to send'});
}
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
A sample App for integrating Vue.js with Pyze has been provided here.
Please refer to the parent documentation for Events and Profiles
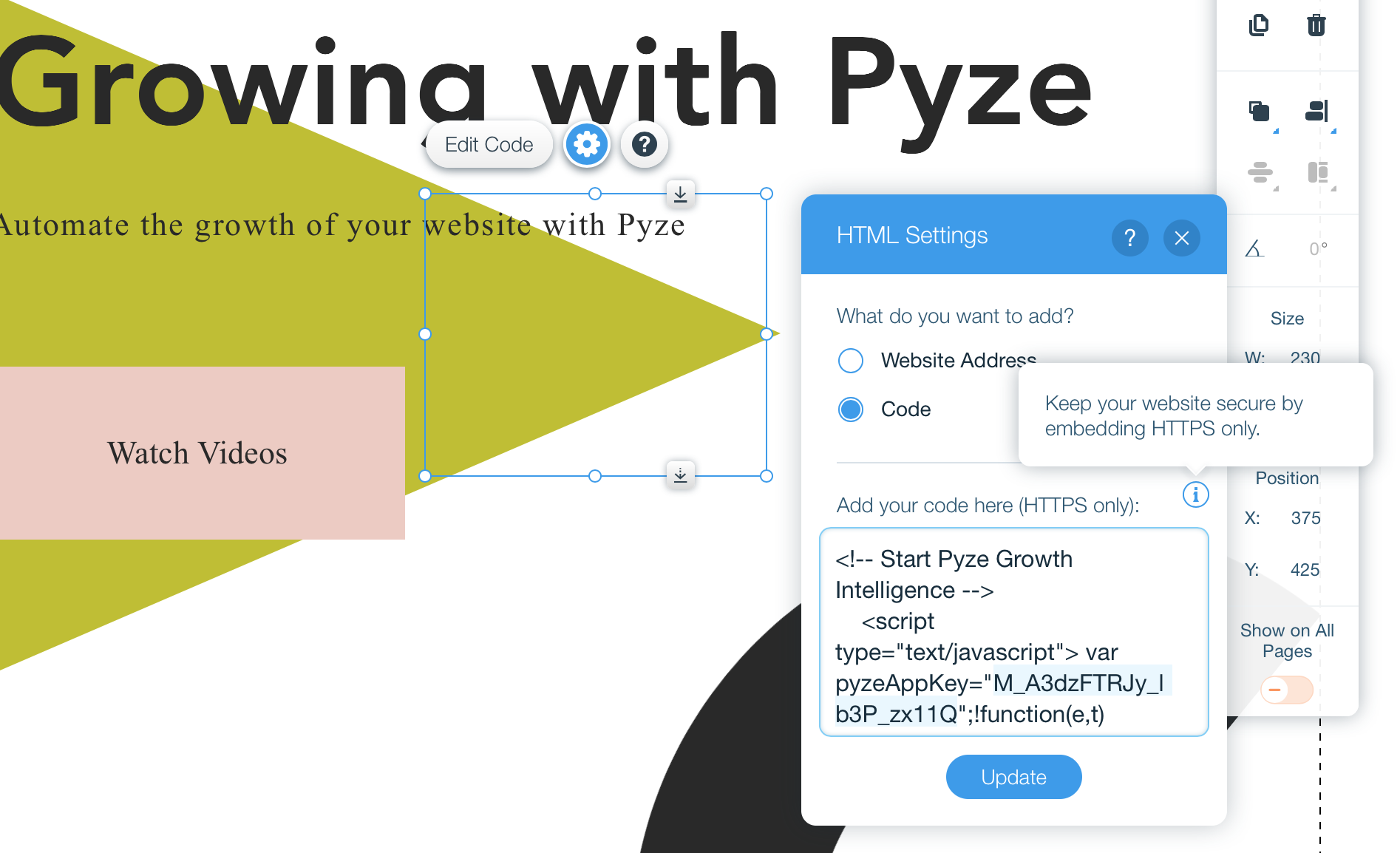
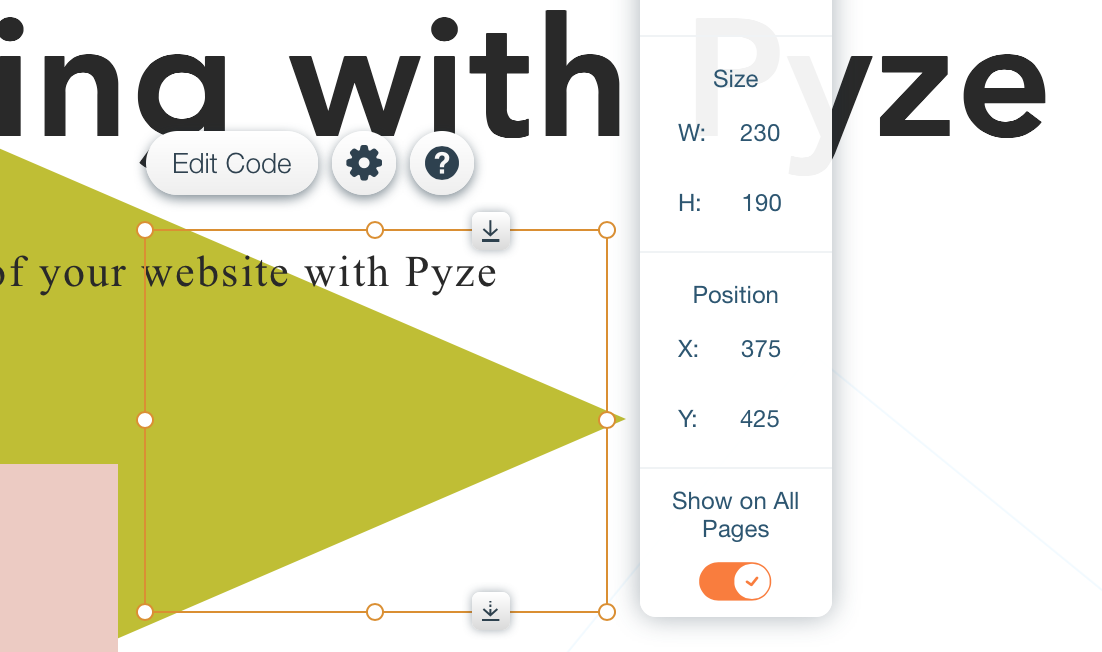
Wix
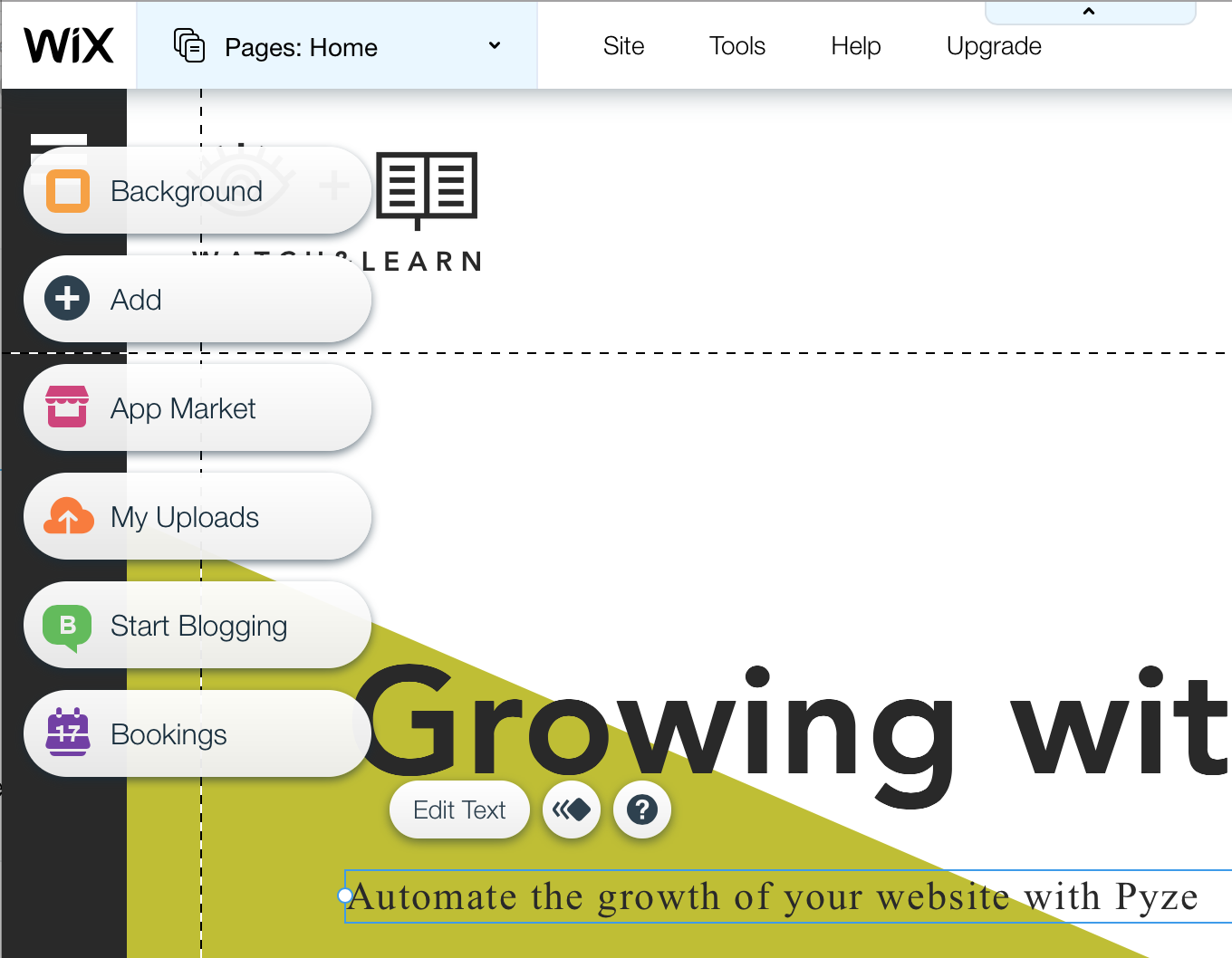
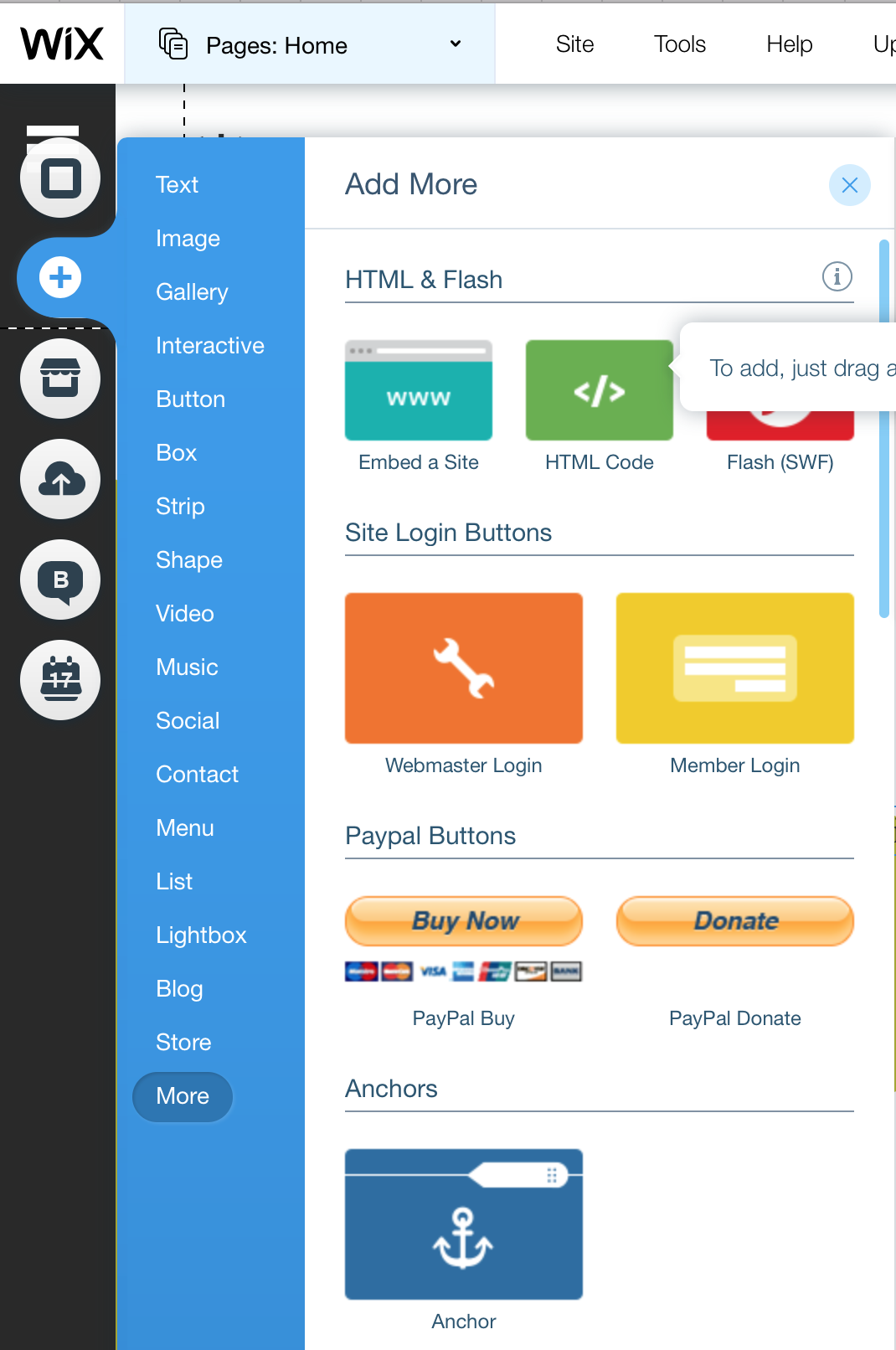
- Log in to your Wix site and switch to Editor mode
- Click on the Add Plus icon

- Select “HTML code” under “more”

- Paste the Pyze Tracking snippet containing your Pyze App Key
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey

- Make sure that you the HTML snippet to all pages, by switching on “Show on all pages”

- Save and Publish your Wix Web App
Please refer to the parent documentation for Events and Profiles
Wordpress
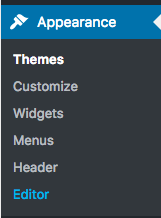
- Log in to your Self Hosted WordPress site and click on
Appearances -> Editoron the left navigation bar on the page.

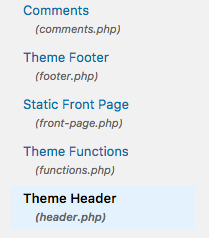
- Find the header.php file and click on it.:

- Paste the Pyze Tracking snippet containing your Pyze App Key before the
</head>tag
// Start Pyze Script
<script type="text/javascript">
var pyzeAppKey="YOUR_PYZE_APP_KEY";
!function(e,t){var s=e.Pyze||{_q:[]},i=e.PyzeEvents||{_q:[]},n=e.PyzeCuratedEvents||{_q:[]},r=e.PyzeIdentity||{_q:[]};function p(t,e){function s(e){t[e]=function(){t._q.push([e].concat(Array.prototype.slice.call(arguments,0)))}}for(var i=0;i<e.length;i++)s(e[i])}p(s,["initialize","getTimerReference","getAppInstanceId","postWebAppVersion","postPageView","setUserOptOut","deleteUser"]),p(i,["postCustomEvent","startTimerForEvent","postCustomEventWithAttributes","postTimedEvent","postTimedEventWithAttributes","postExplicitActivation"]),p(n,["post"]),p(r,["setUserProfile","resetUserProfile","updateUserProfile"]);var o=t.createElement("script"),a=t.getElementsByTagName("script")[0];o.type="text/javascript",o.async=!0,o.src="https://cdn.pyze.com/pyze.js",a.parentNode.insertBefore(o,a),e.Pyze=s,e.PyzeEvents=i,e.PyzeCuratedEvents=n,e.PyzeIdentity=r}(window,document),Pyze.initialize(pyzeAppKey);
</script>
// End Pyze Script
Warning
Make sure you replacedYOUR_PYZE_APP_KEY with your own appKey
Events
To Track events, create a JavaScript file ( e.g. events.js) that contains the event handlers, which calls the Pyze Events Pass the id or the class attribute of the element that is involved in the event. Call the JavaScript Custom or Curated event function for tracking. Following is a sample code
jQuery( document ).ready( function( $ ) {
$('#BlogPost_Read').click(function() {
PyzeEvents.postCustomEventWithAttributes("Blog post read", {"Blog Title" : "Understanding web analytics"});
});
$('#BlogPost_Commented').hover(function() {
PyzeEvents.postCustomEventWithAttributes("Blog post commented", {"Commented By" : "User Identifier"});
});
$('#BlogPost_Liked').click( function() {
PyzeEvents.postCustomEvent("Blog post liked");
});
});
Place the JavaScript file in the location from where the WordPress site is hosted or Upload it into the “javascript” folder in your theme (e.g. //testwpintegration.com/wp-content/themes/themeName/javascript/)..
Include the file in your theme’s header.php file by adding the appropriate path before the closing </head> tag:
<script type="text/javascript" src="/events.js"></script>
Please refer to the parent documentation for Events and Profiles
API Reference
Full API reference available here